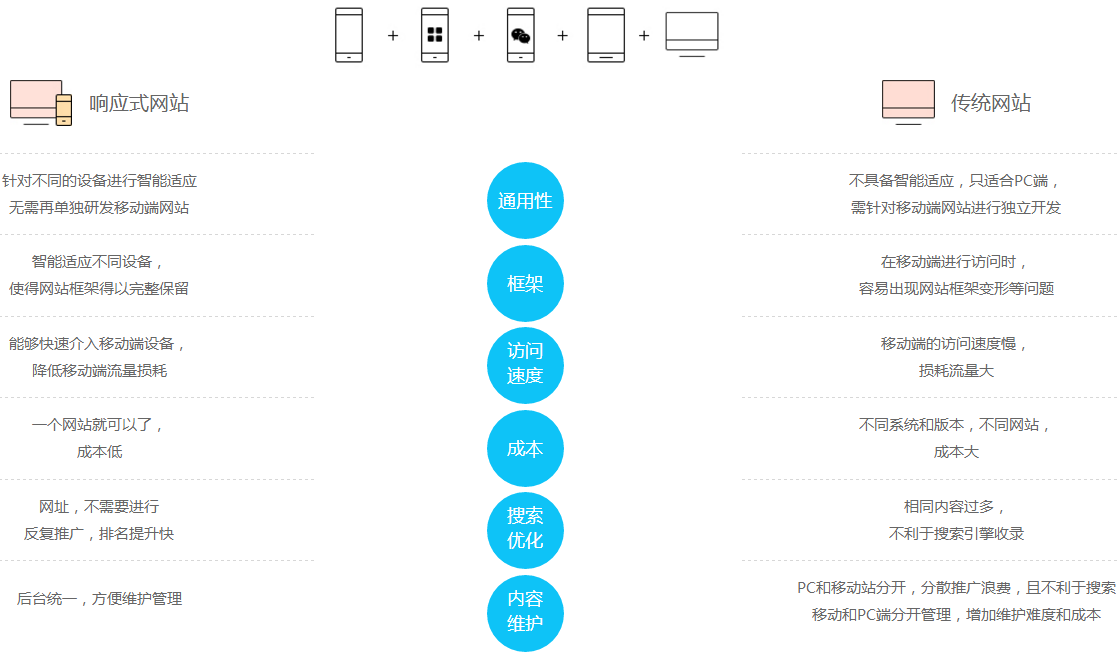
我們先來(lái)看圖對(duì)比一下響應(yīng)式網(wǎng)站與非響應(yīng)式網(wǎng)站的差距,然后我們?cè)僭敿?xì)說(shuō)明:

目前響應(yīng)式網(wǎng)頁(yè)已經(jīng)成為當(dāng)下比較主流的設(shè)計(jì)形式,似乎每一個(gè)人都在談?wù)摚珜?shí)際上并不是每一個(gè)人都能真的懂得。以下總結(jié)了在進(jìn)行響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)時(shí)的誤區(qū),你可以看看自身是否存在其中所說(shuō)的問題。
1.響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì) = 移動(dòng)端優(yōu)化
是的,當(dāng)下確實(shí)移動(dòng)互聯(lián)網(wǎng)發(fā)展迅猛,所以響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)一直被當(dāng)作重點(diǎn),而且在概念上是主角。但它也不是唯一,因?yàn)槟氵€要考慮到設(shè)備。如:平板和電視。響應(yīng)式網(wǎng)頁(yè)的真正目的是使網(wǎng)頁(yè)適應(yīng)任何屏幕,任意比例和寬度的互聯(lián)網(wǎng)產(chǎn)品。這些遠(yuǎn)遠(yuǎn)超出了手機(jī)的范疇。
2.盡可能在多樣的設(shè)備上測(cè)試
在設(shè)計(jì)領(lǐng)域,大多數(shù)網(wǎng)頁(yè)設(shè)計(jì)師在設(shè)計(jì)他們的網(wǎng)站時(shí),只會(huì)在少量的設(shè)備上測(cè)試,做響應(yīng)式網(wǎng)站的時(shí)候也一樣。要測(cè)試完所有設(shè)備是不可能的。其實(shí)應(yīng)該根據(jù)自己的用戶進(jìn)行有針對(duì)性的測(cè)試,這樣操作性更強(qiáng)。
3.字體不用優(yōu)化
不幸的是,太多設(shè)計(jì)師覺得這點(diǎn)是對(duì)的。他們注重在設(shè)備和網(wǎng)頁(yè)上的大小,卻不注重用戶實(shí)際看到的大小,一個(gè)網(wǎng)站必須有很強(qiáng)的可讀性,而且響應(yīng)式網(wǎng)站字體的考慮是非常重要的。
4.一種適配經(jīng)驗(yàn)是不夠用的
人們希望可以接入不同的設(shè)備,這讓設(shè)計(jì)師抓狂。這也讓設(shè)計(jì)師覺得網(wǎng)站必須適應(yīng)用戶的每個(gè)定制化的設(shè)備。其實(shí)這個(gè)不難,你可以很容易讓你的網(wǎng)站適配各個(gè)設(shè)備。
5.響應(yīng)式網(wǎng)頁(yè)因?yàn)榧虞d內(nèi)容太多,所以慢
人們?cè)谙胂笾惺沁@樣的,但是這不公平,有很多小規(guī)范的網(wǎng)站內(nèi)容巨多,但是加載迅速,順利,表面這些問題不是設(shè)計(jì)的問題,錯(cuò)在頁(yè)面加載速度,這是代碼優(yōu)化問題。
6.響應(yīng)式網(wǎng)站不必讓每個(gè)用例都可以用
這是極其錯(cuò)誤的,因?yàn)橛美琼憫?yīng)式網(wǎng)頁(yè)的重點(diǎn)。設(shè)計(jì)者必須考慮到每一個(gè)用例,并且測(cè)試所有他們的設(shè)備。你的用戶希望在任何時(shí)候來(lái)使用你的網(wǎng)站。
7.響應(yīng)式網(wǎng)頁(yè)不適合電商
假的,雖然電商網(wǎng)站內(nèi)容多,但是響應(yīng)式網(wǎng)頁(yè)是很適合零售業(yè)務(wù)的。實(shí)際上,這已經(jīng)成為一種必然,有Juniper Research公司進(jìn)行的一項(xiàng)研究表明,到2018年,所有的線上交易中有30%會(huì)在移動(dòng)設(shè)備上進(jìn)行。此外2014年開始移動(dòng)購(gòu)物者人數(shù)已經(jīng)從3.93億發(fā)展到5.8億,這可以說(shuō)明響應(yīng)式網(wǎng)頁(yè)在電商方面的潛力。
8.響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)很費(fèi)時(shí)間
這個(gè)是可能的,確實(shí)要多花一些時(shí)間去考慮響應(yīng)式效果,但是也并不多。其實(shí),你只要?jiǎng)?chuàng)建了共同的適配代碼庫(kù)和內(nèi)容基礎(chǔ)。而且越來(lái)越多的公司開發(fā)響應(yīng)式框架,這使得我們不需要花太多時(shí)間去做同樣的事情。
9.每個(gè)人和公司都需要“擁抱”響應(yīng)式?
不是每個(gè)人都看到了響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)的價(jià)值。它意味著用最大的可能給用戶提供信息,但是這也不是說(shuō)一個(gè)公司要想成功就必須把自己的網(wǎng)站做成響應(yīng)式的。因?yàn)檫@需要企業(yè)考慮自己的投入產(chǎn)出比,公司根據(jù)情況去覺得是否需要它。
10.響應(yīng)式網(wǎng)頁(yè)需要支持所有的瀏覽器?
負(fù)責(zé)響應(yīng)式網(wǎng)頁(yè)開發(fā)的部門將會(huì)持續(xù)優(yōu)化網(wǎng)頁(yè),但是這并不意味著它要支持所有的手機(jī)瀏覽器。它一般只用支持以下瀏覽器:Chrome,Firefox和Safari。你將很難讓其支持IE的舊版本。這是蠻好的事情,因?yàn)橛脩舭l(fā)展不支持就會(huì)去升級(jí)自己的瀏覽器。
11.這個(gè)做起來(lái)太貴
這是真的,實(shí)現(xiàn)響應(yīng)式網(wǎng)頁(yè)需啊喲不同的技能、工具和技術(shù),因此相應(yīng)的人力時(shí)間成本要比一般的網(wǎng)站設(shè)計(jì)貴
12.響應(yīng)式網(wǎng)頁(yè)有利于網(wǎng)站SEO
SEO對(duì)響應(yīng)式網(wǎng)頁(yè)的支持非常好,很多搜索引擎發(fā)現(xiàn)你的網(wǎng)站沒有針對(duì)手機(jī)優(yōu)化,就降低你的網(wǎng)站排名。因?yàn)檫@些搜索引擎希望提供的內(nèi)容對(duì)用戶更友好,所以你如果支持手機(jī),他們會(huì)提高你的網(wǎng)站排名。
13.將現(xiàn)有網(wǎng)頁(yè)內(nèi)容轉(zhuǎn)換成響應(yīng)式很容易
恰恰相反,這需要用各種手段讓內(nèi)容從大屏無(wú)縫切換到小屏。過(guò)度過(guò)程中需要識(shí)別重要內(nèi)容,去除多余的內(nèi)容,并且等比縮放以適應(yīng)更小設(shè)備。總之,要讓這些內(nèi)容在手機(jī)上顯示得更好,而且方便在設(shè)備間切換。
14.“移動(dòng)第一”意味著移動(dòng)端效果最重要,原版網(wǎng)站無(wú)所謂
如果你首先考慮移動(dòng),你會(huì)先思考用戶,這將為用戶帶來(lái)更好的體驗(yàn)去使用手機(jī)版和原版,這個(gè)概念是說(shuō)只是要給用戶提供更好的體驗(yàn),而不管他們?cè)L問的是啥內(nèi)容。
15.個(gè)別設(shè)備斷點(diǎn)響應(yīng)式網(wǎng)頁(yè)需要優(yōu)先權(quán)
響應(yīng)式網(wǎng)頁(yè)不是縮小網(wǎng)站以適應(yīng)設(shè)備。而是有更多的頁(yè)面需要做,如果你想要開發(fā)一個(gè)負(fù)責(zé)人的網(wǎng)站,你需要了解各種用戶界面,而不是僅僅做個(gè)接口工作。這不僅是對(duì)單個(gè)設(shè)備的斷點(diǎn),而是構(gòu)建了一個(gè)框架,適應(yīng)各種情況。
16.通過(guò)一種優(yōu)化圖像來(lái)適應(yīng)所有屏幕
因?yàn)槟阋褕D片放到一個(gè)小的容器里,所以你顯然要優(yōu)化一下它們。然而不可能做到一個(gè)圖像適應(yīng)所有的設(shè)備,你需要優(yōu)化他們。設(shè)備尺寸大小差異太大,如果只是一張圖片,像素太高就會(huì)加載很慢,像素太低酒會(huì)顯示不清晰,所以你得有幾種尺寸去適應(yīng)多種設(shè)備。
17.內(nèi)容可以被隱藏在響應(yīng)式里
也許這是事實(shí),但前提是網(wǎng)頁(yè)設(shè)計(jì)師不知道怎么辦。對(duì)于經(jīng)驗(yàn)豐富的網(wǎng)頁(yè)設(shè)計(jì)師來(lái)說(shuō)這是荒謬的。響應(yīng)式網(wǎng)頁(yè)時(shí)為了讓內(nèi)容更容易訪問。隱藏內(nèi)容的想法是相反的,如果你輔助功能的可能性大于隱藏內(nèi)容,那還是選擇優(yōu)化的模式。
18.響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)是未來(lái)的趨勢(shì)
也許這個(gè)“神話”來(lái)源于22%的營(yíng)銷人員,他們是響應(yīng)式設(shè)計(jì)專家。29%的人他們對(duì)響應(yīng)式有一定了解,23%的人他們只是基本了解,后面還有的完全不知道響應(yīng)式,但現(xiàn)在響應(yīng)式網(wǎng)頁(yè)確實(shí)是主流,人們需要網(wǎng)頁(yè)都能響應(yīng),5年后就很難說(shuō)了,獲得成功響應(yīng)式設(shè)計(jì)離不開實(shí)踐,并在實(shí)踐中探索更流暢的模式。
19.項(xiàng)目中響應(yīng)式網(wǎng)頁(yè)你必須優(yōu)先考慮
這個(gè)觀點(diǎn)再次錯(cuò)誤,平衡時(shí)關(guān)鍵,用戶體驗(yàn)是關(guān)鍵,通常情況下,設(shè)計(jì)師要優(yōu)先考慮移動(dòng)用戶,但也并不總是如此,找到平衡點(diǎn)是你的責(zé)任。
20.響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)不是個(gè)完美的模型
但愿沒有人相信這個(gè)“神話”。經(jīng)驗(yàn)豐富的設(shè)計(jì)師都明白,世界上不存在真正的完美模型,特別是在這樣一個(gè)高速發(fā)展的時(shí)代。加載時(shí)間慢總會(huì)被人抱怨,然而我們已經(jīng)實(shí)現(xiàn)了跨多個(gè)設(shè)備的流暢展示,60%的用戶用移動(dòng)設(shè)備接入互聯(lián)網(wǎng),手機(jī)版網(wǎng)站和響應(yīng)式網(wǎng)頁(yè)都會(huì)在未來(lái)被需求客戶所使用。