
在網頁設計中,文字排版對于網站和用戶之間建立良好的溝通以及幫助用戶實現目標起著重要的作用。當我們談論網頁是否能和用戶建立有效的溝通的時候���,通常是指文字排版在這里起到的作用:
“網頁中95%以上的信息是以文字形式呈現的����。”
良好的排版使用戶更易于閱讀��,而混亂的排版則使用戶失去繼續瀏覽的意愿���。正如“Oliver ReichensReichenstein在他的文章“Web Design is 95% Typography ”中寫道:“排版的目的是優化可讀性���,訪問率����,可用性,保持和圖形的平衡關系”
換言之��,優化排版也在幫助您優化界面����。本文中,我們提供一組規則���,將幫助您提高文本內容的可讀性和易讀性。
1.不要使用過多的字體
網站排版中建議最多不要超過3種字體類型��,不然會使網站看起來松散和不專業��,不僅太多的字體類型會造成這種問題��,太多的字體尺寸也會破壞網頁布局。

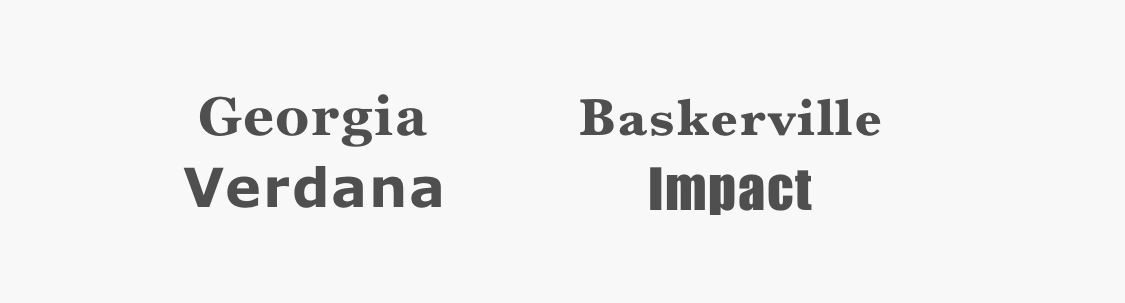
通常情況下��,將字體家族的數量限制在最小數量(2個是很多���,1個通常就夠了)���,整個網站堅持使用相同的原則��。如果使用多個字體,請確保倆個字體是否和諧���。以下面的字體組合為例,Georgia和Verdana的搭配相得益彰���,相對比較和諧。相比于右邊Baskerville和Impact則會有明顯的沖突感���,非襯線Impact明顯的超過了Baskerville的視覺沖擊力。

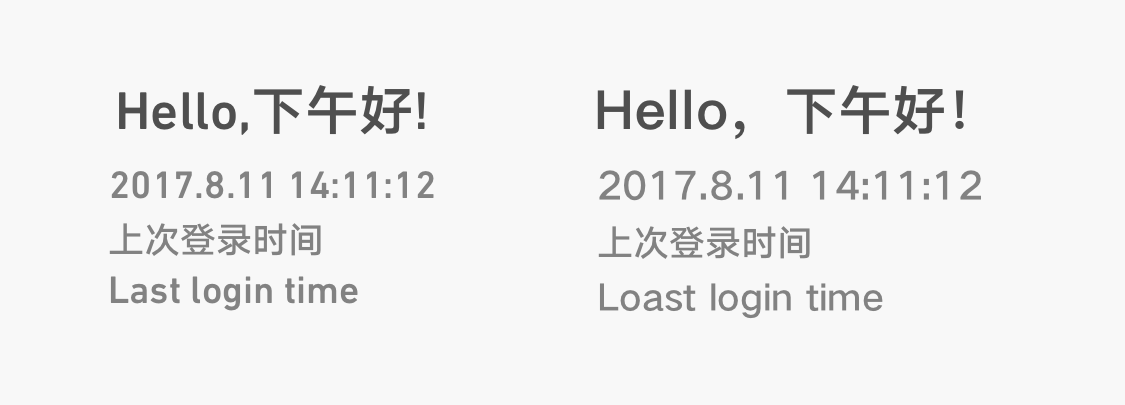
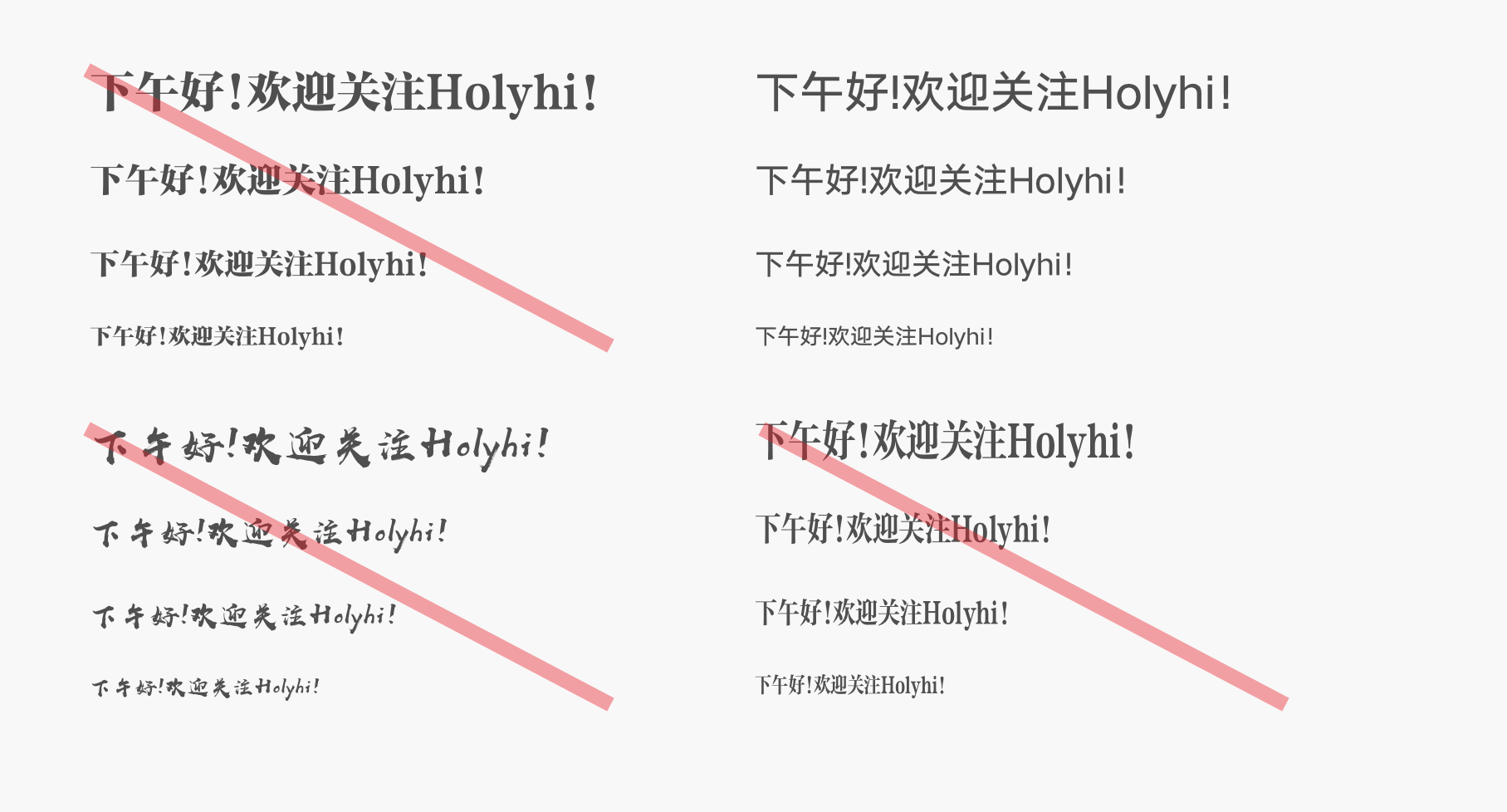
而在中英文排版中����,建議大家中文使用標準中文字體���,而英文����、數字和字符使用標準的英文字體���。以下面的圖為例,是否可以對比處那個美觀一些����。

2.盡量使用標準字體
在Google Web Font或者Typekit���,和國內的“有字庫”的字體嵌入式服務有很多有趣的字體����,對于國內設計師來說����,痛苦的是中文字體會很大���,一個字體動則幾兆��,十幾兆的��,這樣用戶在會增加用戶瀏覽網站的載入時間;反之英文字體26個字母大小寫,加數字標點符號一共幾百k的字體是很容易在網頁中使用的��。
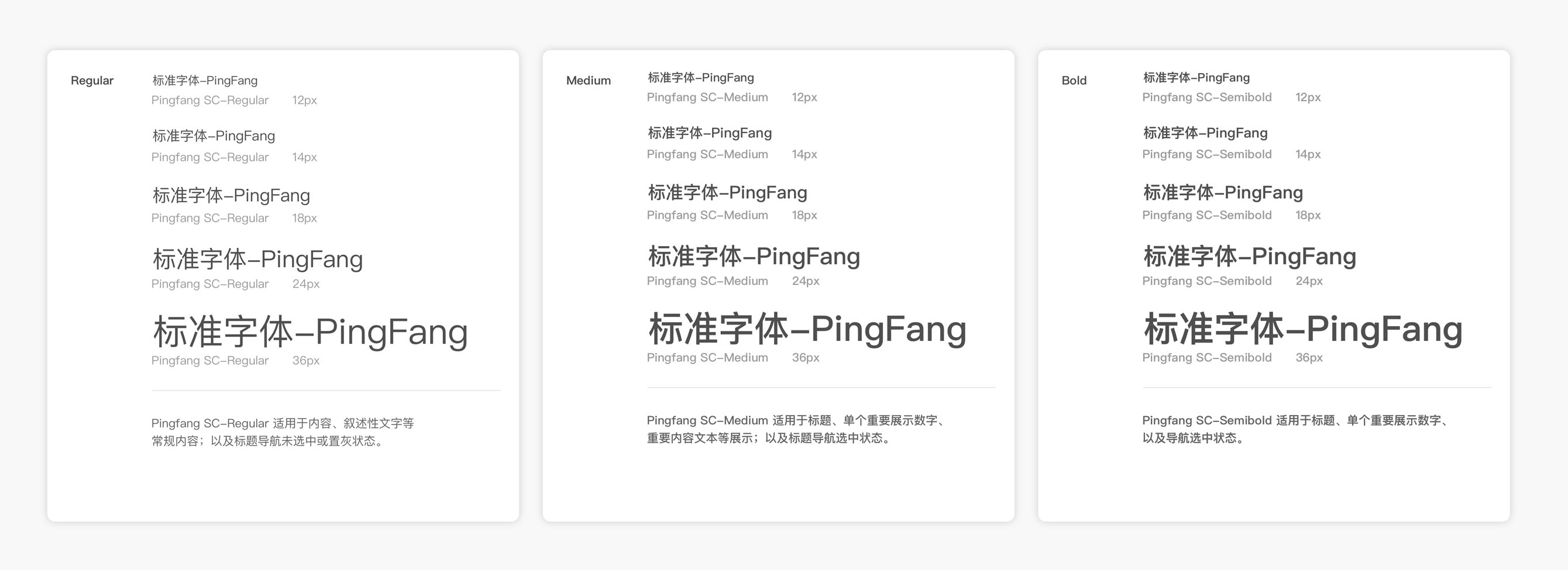
盡可能選擇標準字體(近幾年網頁中通常使用思源黑體��,PingFang����,英文可以使用Arial���,Calibri或者其他常見的易于屏幕閱讀的黑體字��,如沒有特殊概念指導盡可能避免使用襯線字體����,如宋體)
不是每位用戶都可以在終端上看到同一個字體��,意味著你選擇的適合的字體���,用戶有可能看不到����。
用戶更熟悉標準字體����,因此他們可以更快的閱讀
特殊的��、并且少量的字體可以制作成.svg格式的素材嵌入Web使用
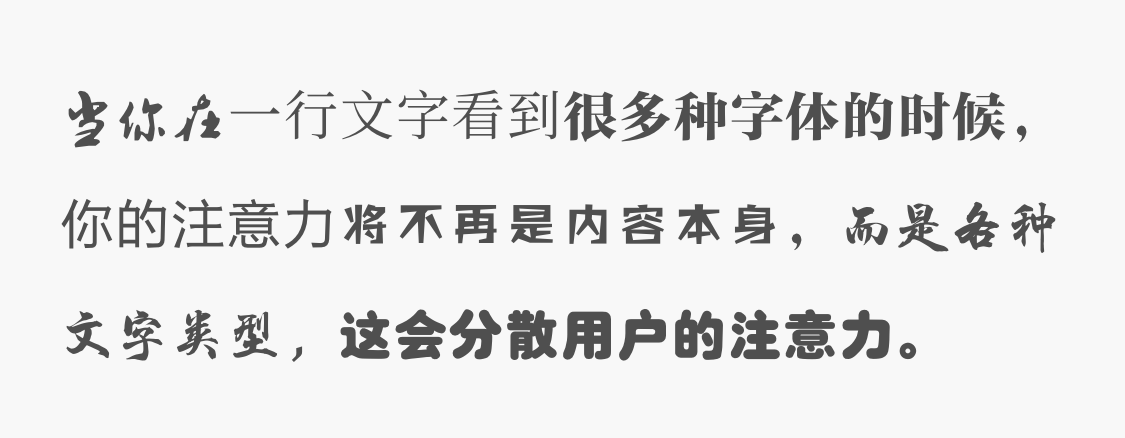
良好的排版會使用戶更加關注內容本身����,而不是字體的類型����。
3.限制一行文字的長度
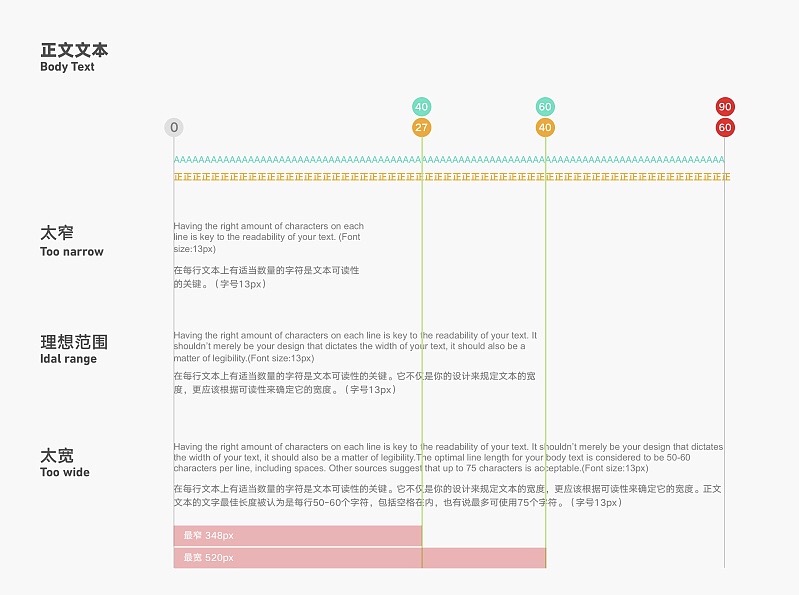
保證每一行文字的字符數量是文本可讀的關鍵。不是設計師來定義文本的寬度��,而是根據用戶的可讀性來定義��。
太寬-會使得單行文字太長����,讀者的眼睛會難于專注文字����。因為長時間閱讀容易串行,大段的文本中很難找到正確的行���。
太短-會使得用戶的眼睛經常回到下一行文本���,會打破讀者的閱讀節奏,長時間閱讀造成視覺疲勞。太短也會傾向于向讀者發出一種信號,使得讀者沒有讀完當前這行就去跳到下一行閱讀���,可能會忽略潛在的重要詞句。

以Google和百度為例���,我們不難看出這點
對于移動設備����,應該每行30-40個字符(半角)���,具體顯示多少個字數���,與不同分辨率的屏幕���、文本寬度和字體大小都會有關系���,設計的原則是:保證用戶可以流暢的閱讀文本��,文字不宜太小或太大。以iOS(手機)為例���,正文文本最小字號不能小于24px,太小了用戶閱讀會難以閱讀���。以百度為例,可作為參考��。
4.選擇用有多個字重并顯示良好的字體
用戶將通過不同屏幕分辨率的終端設備訪問你的網站���,大多數用戶界面需要各種大小尺寸的文本(標題���、副標題����、文本、標注等等)��。選擇一款能夠在不同屏幕分辨率的設備上運行良好的字體以保證它的不同尺寸的字體都具有極高可讀性(Readability)和可用性(Usability)也是非常重要的��。

近倆年備受大家歡迎的思源黑體和PingFang字體都是不錯的選擇����,當然���,個人認為漢儀旗黑無論從家族字體的數量����、字體質量��、屏幕顯示���、紙媒印刷上來說都不遜色于前面倆款字體����。參與過這款字體設計的設計師曾說過���,思源黑體還是相對比較粗糙的一款字體��。
同樣��,為了保證在屏幕上清晰可辨,盡量避免使用襯線體����,盡管他們很漂亮����。

5.使用識別度高的字體
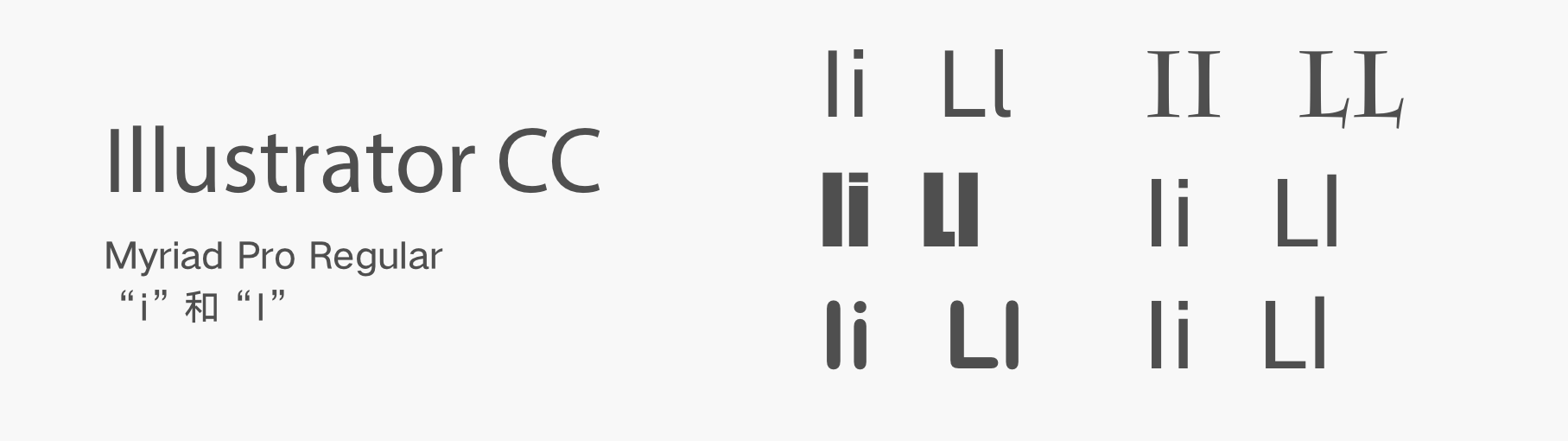
在選擇英文體的時候����,有些字體的個別字母極易混淆,特別是“i”和“L”(如下圖所示);以及文字之間的間距���。許多中文字體在使用較小字體的時候筆畫會粘到一起(上圖),不容易辨別;所以在選擇字體類型的時候,請檢查你選擇使用的字體,確保不會為用戶和產品造成不必要的損失����。

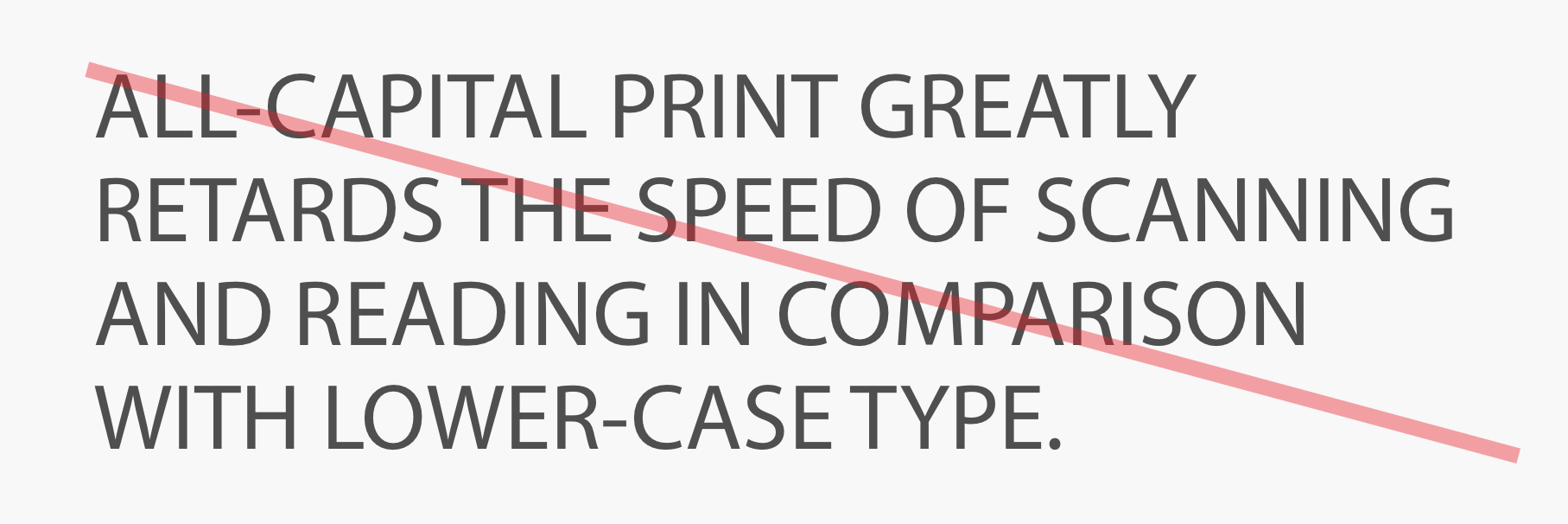
6.避免在界面中大段的使用大寫字母
不要所有文本使用大寫字母����,強制用戶閱讀大寫字母��,首字母大寫��,具有特殊含義的縮寫等情況除外,與小寫字母相比,大量的使用大寫字母會嚴重降低用戶的閱讀效率和愉悅感。

7.將行間距控制在字體的1.5-2倍之間
在文字文字排版中����,我們又一個特殊的術語����,用于表示行與行之間的距離:行間距(或行高)���。為了保證文本的可讀性和易讀性��,使文本形成線性的閱讀感受����,將行間距控制在字體大小的1.5-2倍之間(中文字體)��。英文字體推薦使用默認行間距����,或根據默認行間距微調���。
8.適當的顏色對比度
通常情況下��,文本和背景盡量避免使用相同或相似的顏色。文本越明顯���,用戶能夠掃描和閱讀的速度越快。當然����,學會通過文本顏色����、大小和背景的顏色關系來控制視覺層級也是必要的��。
與背景相比����,小文本和背景的對比度至少為4.5:1
大文本(14px/18px以上)應該保持與背景3:1以上的對比度
灰色通常作為輔助色使用���,根據之前的項目經驗��,給大家分享一套我自己一直在使用的灰色���,灰的有層次����,清晰的區分信息層級是必要的
9.避免將文字著色為紅色或綠色
色盲和色弱是我必須要照顧到的一部分用戶����,特別是在男性中(8%的男性是色盲)建議使用處顏色以外的其他方式來區分重要的信息(如下劃線,加粗等)���。避免使用紅色和綠色單獨傳達信息。因為紅綠色盲是最常見的色盲形式����。(現在想想,那些因為紅綠色盲而考不了駕照的童鞋是不是要分分鐘恨死制定紅綠燈規則的人���,當然這只是個笑話,使用紅綠燈是因為光學在物理傳播方面的原因����,這里不解釋)
雖然在日常生活中我們總是用這種方式告知用戶綠色是表示正確的操作��,紅色表示錯誤的操作���,反思一下我們是否有去考慮色盲用戶的操作和體驗��。或許我們是不是可以考慮換一個方式去表達正確或錯誤?
10.避免文字閃爍
閃爍的文字或內容可能會讓某些用戶感到不適����,對于一般用戶而言����,這可能分散他們的注意力或者使他們感到煩躁��。

雖然在網頁設計中依然有很多需要我們注意的地方��,最后,分享給大家一個想法就是:網頁設計中排版很重要��。做出正確的排版可以讓你的網站感覺清爽��,糟糕的網頁排版會令用戶分心��,傾向于關注自己的感受而非內容。排版的關鍵在于使信息層級清晰����、用戶易于閱讀��、并且保證文字是可讀的����。文字的排版不應該增加用戶的認知符合,以求達到尊重內容、尊重用戶的目的。