HTML 文件路徑:

HTML 文件路徑:
文件路徑描述了網(wǎng)站文件夾結(jié)構(gòu)中某個(gè)文件的位置。
文件路徑會(huì)在鏈接外部文件時(shí)被用到:
1���、網(wǎng)頁
2���、圖像
3�����、樣式表
4�����、JavaScript
絕對(duì)文件路徑:
絕對(duì)文件路徑是指向一個(gè)因特網(wǎng)文件的完整 URL:
實(shí)例:
<img src="https://www.w3school.com.cn/images/picture.jpg" alt="flower">
<img> 標(biāo)簽以及 src 和 alt 屬性在 HTML 圖像這一章做了講解。
相對(duì)路徑:
相對(duì)路徑指向了相對(duì)于當(dāng)前頁面的文件。
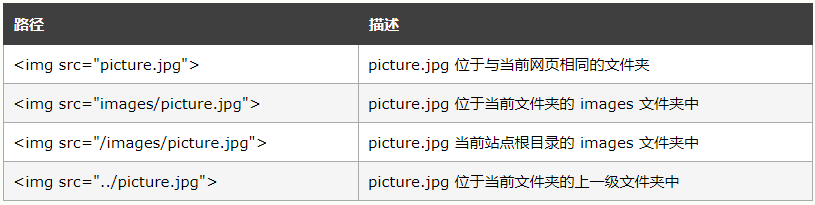
在本例中�����,文件路徑指向了位于當(dāng)前網(wǎng)站根目錄中 images 文件夾里的一個(gè)文件:
實(shí)例:
<img src="/images/picture.jpg" alt="flower">
在本例中�,文件路徑指向了位于當(dāng)前文件夾中 images 文件夾里的一個(gè)文件:
實(shí)例:
<img src="images/picture.jpg" alt="flower">
在本例中����,文件路徑指向了位于當(dāng)前文件夾的上一級(jí)文件夾中 images 文件夾里的一個(gè)文件:
實(shí)例:
<img src="../images/picture.jpg" alt="flower">
養(yǎng)成好習(xí)慣:
使用相對(duì)路徑是個(gè)好習(xí)慣(如果可能)�����。
如果使用了相對(duì)路徑,那么您的網(wǎng)頁就不會(huì)與當(dāng)前的基準(zhǔn) URL 進(jìn)行綁定�����。所有鏈接在您的電腦上 (localhost) 或未來的公共域中均可正常工作�����。
本站關(guān)鍵詞:大連網(wǎng)站建設(shè) | 大連網(wǎng)絡(luò)公司