HTML Iframe
iframe 用于在網頁內顯示網頁�。
添加 iframe 的語法
<iframe src="URL"></iframe>
URL 指向隔離頁面的位置。
Iframe - 設置高度和寬度
height 和 width 屬性用于規定 iframe 的高度和寬度�����。
屬性值的默認單位是像素��,但也可以用百分比來設定(比如 "80%")。
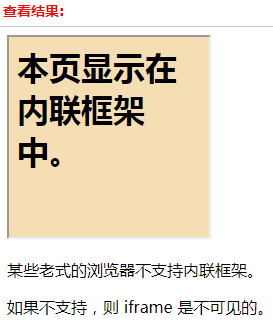
實例:
<!DOCTYPE html>
<html>
<body>
<iframe src="/example/html/demo_iframe.html" width="200" height="200"></iframe>
<p>某些老式的瀏覽器不支持內聯框架�����。</p>
<p>如果不支持��,則 iframe 是不可見的�。</p>
</body>
</html>

Iframe - 刪除邊框
frameborder 屬性規定是否顯示 iframe 周圍的邊框�。
設置屬性值為 "0" 就可以移除邊框:
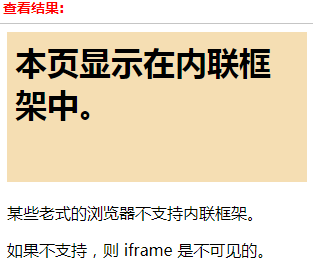
實例:
<!DOCTYPE html>
<html>
<body>
<iframe src="/example/html/demo_iframe.html" frameborder="0"></iframe>
<p>某些老式的瀏覽器不支持內聯框架。</p>
<p>如果不支持��,則 iframe 是不可見的�。</p>
</body>
</html>

使用 iframe 作為鏈接的目標
iframe 可用作鏈接的目標(target)。
鏈接的 target 屬性必須引用 iframe 的 name 屬性:
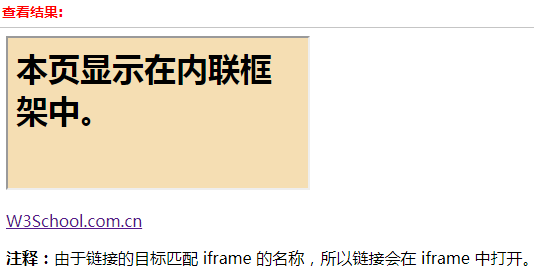
實例:
<!DOCTYPE html>
<html>
<body>
<iframe src="/example/html/demo_iframe.html" name="iframe_a"></iframe>
<p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p>
<p><b>注釋:</b>由于鏈接的目標匹配 iframe 的名稱�,所以鏈接會在 iframe 中打開�����。</p>
</body>
</html>


本站關鍵詞:大連網站建設 | 大連網絡公司