HTML 響應式 Web 設計:
什么是響應式 Web 設計?
RWD 指的是響應式 Web 設計(Responsive Web Design)
RWD 能夠以可變尺寸傳遞網頁
RWD 對于平板和移動設備是必需的
創建您自己的響應式設計
創建響應式設計的一個方法,是自己來創建它。
使用 Bootstrap
另一個創建響應式設計的方法,是使用現成的 CSS 框架。
Bootstrap 是最流行的開發響應式 web 的 HTML, CSS, 和 JS 框架。
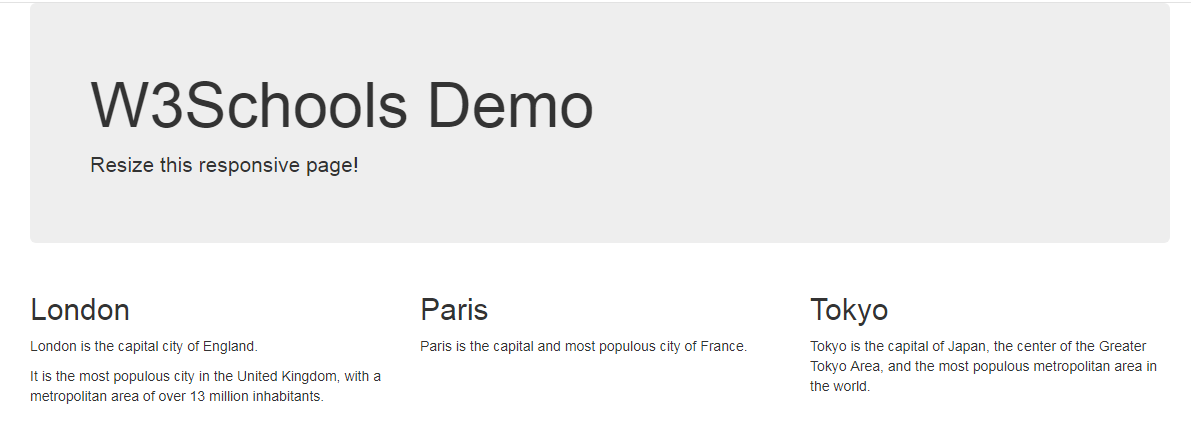
Bootstrap 幫助您開發在任何尺寸都外觀出眾的站點:顯示器、筆記本電腦、平板電腦或手機:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>W3School Demo</h1>
<p>Resize this responsive page!</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="col-md-4">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</div>
<div class="col-md-4">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</div>
</body>
</html>
查看結果:

本站關鍵詞:大連網站建設 | 大連網絡公司